The Flutter developer ecosystem is growing and we’re getting more tools to help us operate effectively as teams.
This week I want to talk about a tool that I really like, one that allows you to separate building your UI from writing your state and business logic code. This separation is important because it allows major parts of the product-building responsibilities to be split.
I’m talking about Theta, a remote UI design tool. This post is NOT sponsored, I just really like this product and the benefits it can bring to our community.
In this post, I want to go over:
- What remote UI design is
- How it benefits you and your team
- How I would use it to build apps today as a team
What is remote UI design?
In short, this means you design the UI outside your code and use those widgets in your code, without having to write any of the UI as Flutter code.
You build your UI in a dedicated web app, and your code is synced to your app through dedicated widgets. Not only can we train designers or other team members to build/adjust Flutter UI, we also gain the ability to update the UI in production if we want to make style changes to the app.
Benefits to you and your team
Shared responsibility.
That is by far, the most important benefit. The majority of product development falls onto the engineers/developers, we have to literally craft the product based on all the planning and designs that happen before then. As a team we give design feedback, we can plan features together, analyze business requirements, and share all the planning responsibilities.
But when it comes to building the product, developers are the only ones that carry the weight. We write the business logic code, we code the UI, we have to do test automation, and we’re blamed when something breaks.
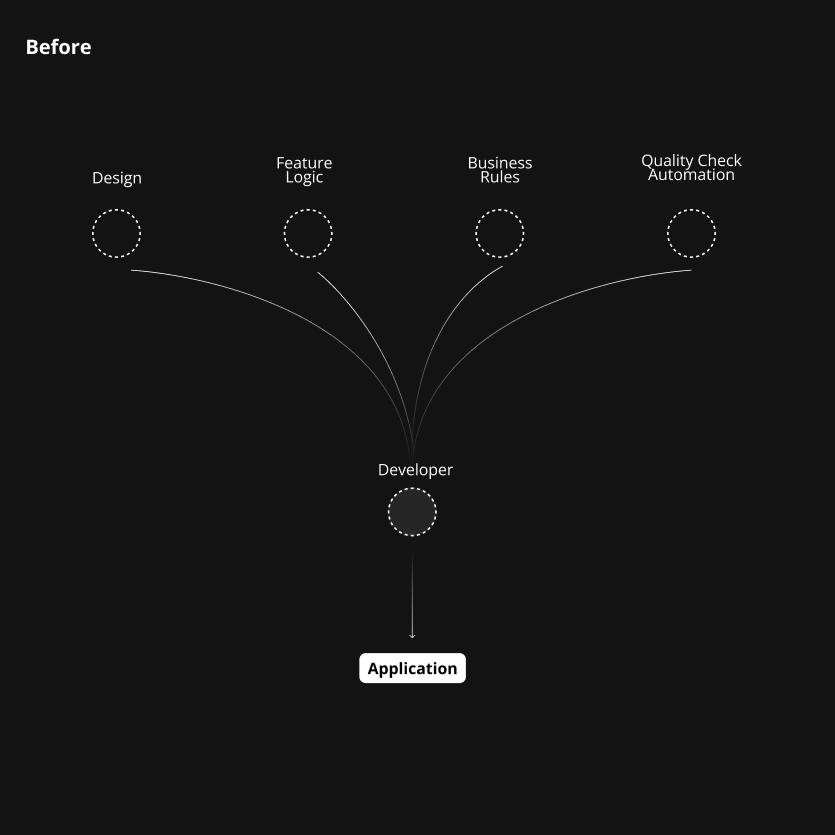
Theta takes the first step toward sharing product building as a team. The graphic below shows current responsibility dependencies for application building.

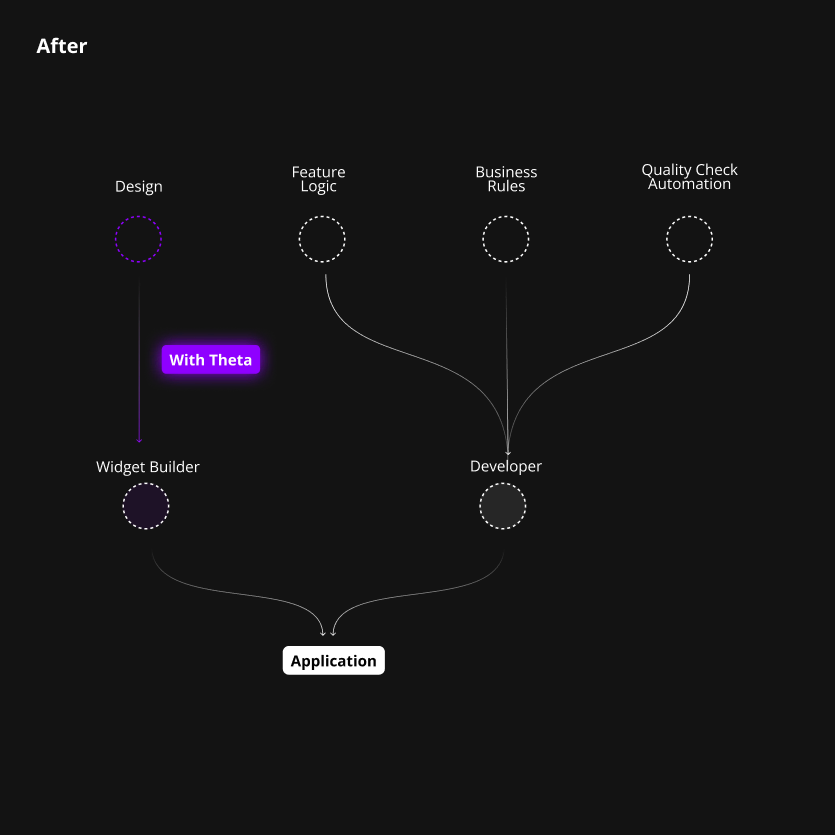
And here’s how that would look with Theta

It might seem small, but building UI takes a lot of time and fiddling around, if that’s removed from our plate we can deliver features and functionality probably 2x faster (minimum, I’m estimating it more of a 3x improvement once the process is in place).
How would I use this in my team?
- Our designer will immediately start to learn the Theta builder UI.
- When their design work is complete they will start to build the widgets.
- Developers will start with feature building as soon as the sprint starts, no UI is required.
- When the developer is done they start to reference the UI built by the designer and pass state values.
Step 1-2 happens at the same time as step 3-4.
This simple split means as soon as designs are approved and technical planning is done product building can start. UI and business logic can be developed at the exact same time, which will drastically improve the speed of product delivery.
More tools means better ways for us to work
If you have team members already dedicated to design, I would highly suggest that you level them up to learn Theta and start building UIs for your product. This can drastically reduce the time it takes for you to release new features or update old ones.
Checkout Theta today and start updating your product workflow.
See you in the next one.
Dane





